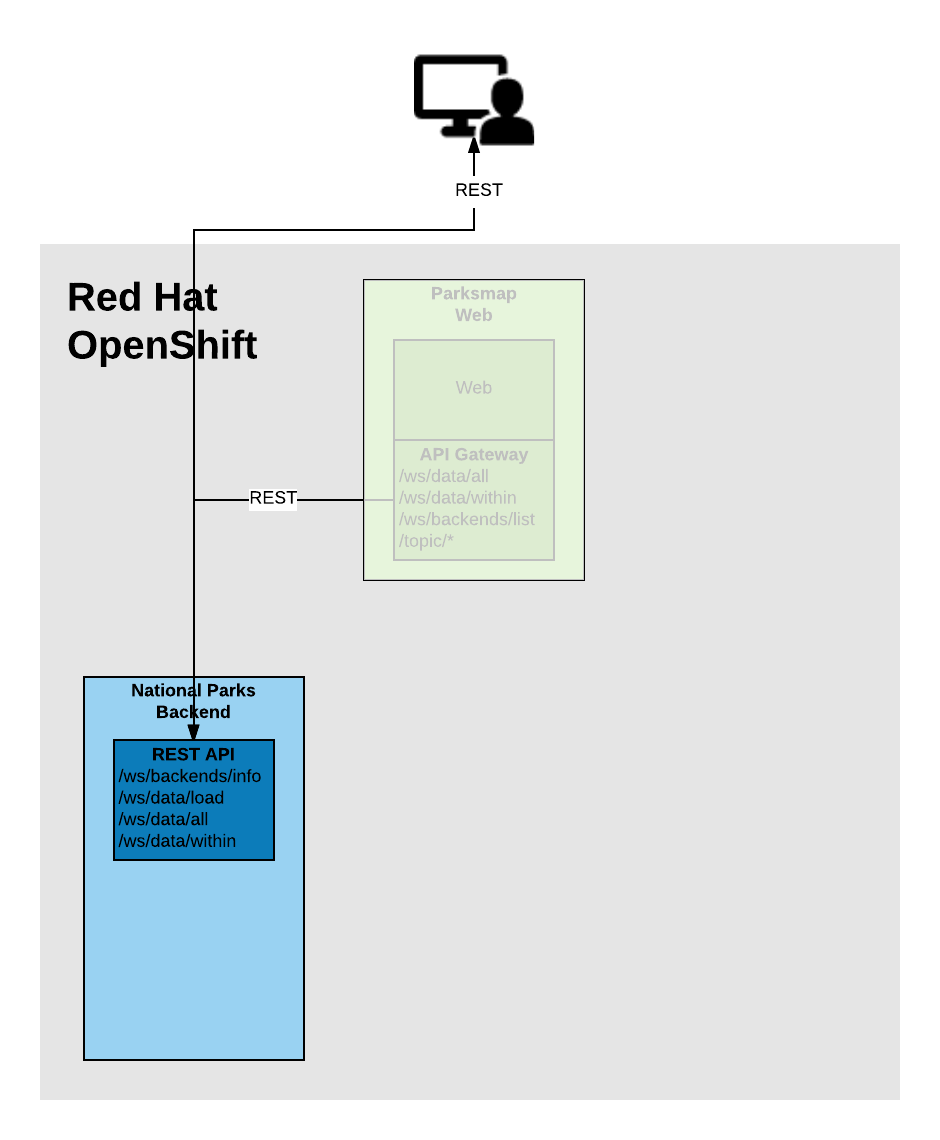
Nationalparks Java App
In this section, we’re going to deploy a backend service, developed in Java that will expose 2 main REST endpoints to the visualizer
application (parksmap web component that was deployed in the previous labs).
The application will query for national parks information (including its
coordinates) that is stored in a MongoDB database. This application will also
provide an external access point, so that the API provided can be directly used
by the end user.

Background: Source-to-Image (S2I)
In a previous lab, we learned how to deploy a pre-existing image image. Now we will expand on that by learning how OpenShift builds container images using source code from an existing repository. This is accomplished using the Source-to-Image project.
Source-to-Image (S2I) is a open source project sponsored by Red Hat that has the following goal:
Source-to-image (S2I) is a tool for building reproducible container images. S2I
produces ready-to-run images by injecting source code into a container image and
assembling a new container image which incorporates the builder image and built
source. The result is then ready to use with docker run. S2I supports
incremental builds which re-use previously downloaded dependencies, previously
built artifacts, etc.OpenShift is S2I-enabled and can use S2I as one of its build mechanisms (in addition to building container images from Dockerfiles, and "custom" builds).
OpenShift runs the S2I process inside a special Pod, called a Build Pod, and thus builds are subject to quotas, limits, resource scheduling, and other aspects of OpenShift.
A full discussion of S2I is beyond the scope of this class, but you can find more information about it either in the OpenShift S2I documentation or on GitHub. The only key concept you need to remember about S2I is that it’s magic.
Exercise: Creating a Java application
The backend service that we will be deploying as part of this exercise is
called nationalparks. This is a Java Spring Boot application that performs 2D
geo-spatial queries against a MongoDB database to locate and return map
coordinates of all National Parks in the world. That was just a fancy way of
saying that we are going to deploy a webservice that returns a JSON list of
places.
Add to Project
Because the nationalparks component is a backend to serve data that our
existing frontend (parksmap) will consume, we are going to build it inside the existing
project that we have been working with. To illustrate how you can interact with OpenShift via the CLI or the web console, we will deploy the nationalparks component using the web console.
Using Application Code on Git Server
OpenShift can work with any accessible Git repository. This could be GitHub, GitLab, or any other server that speaks Git. You can even register webhooks in your Git server to initiate OpenShift builds triggered by any update to the application code!
Later in the lab, we want you to make a code change and then rebuild your application. This is a fairly simple Spring framework Java application.
Build the Code on OpenShift
Similar to how we used +Add before with an existing image, we can do the same for specifying a source code repository. Since for this lab you have your own git repository, let’s use it with a simple Java S2I image.
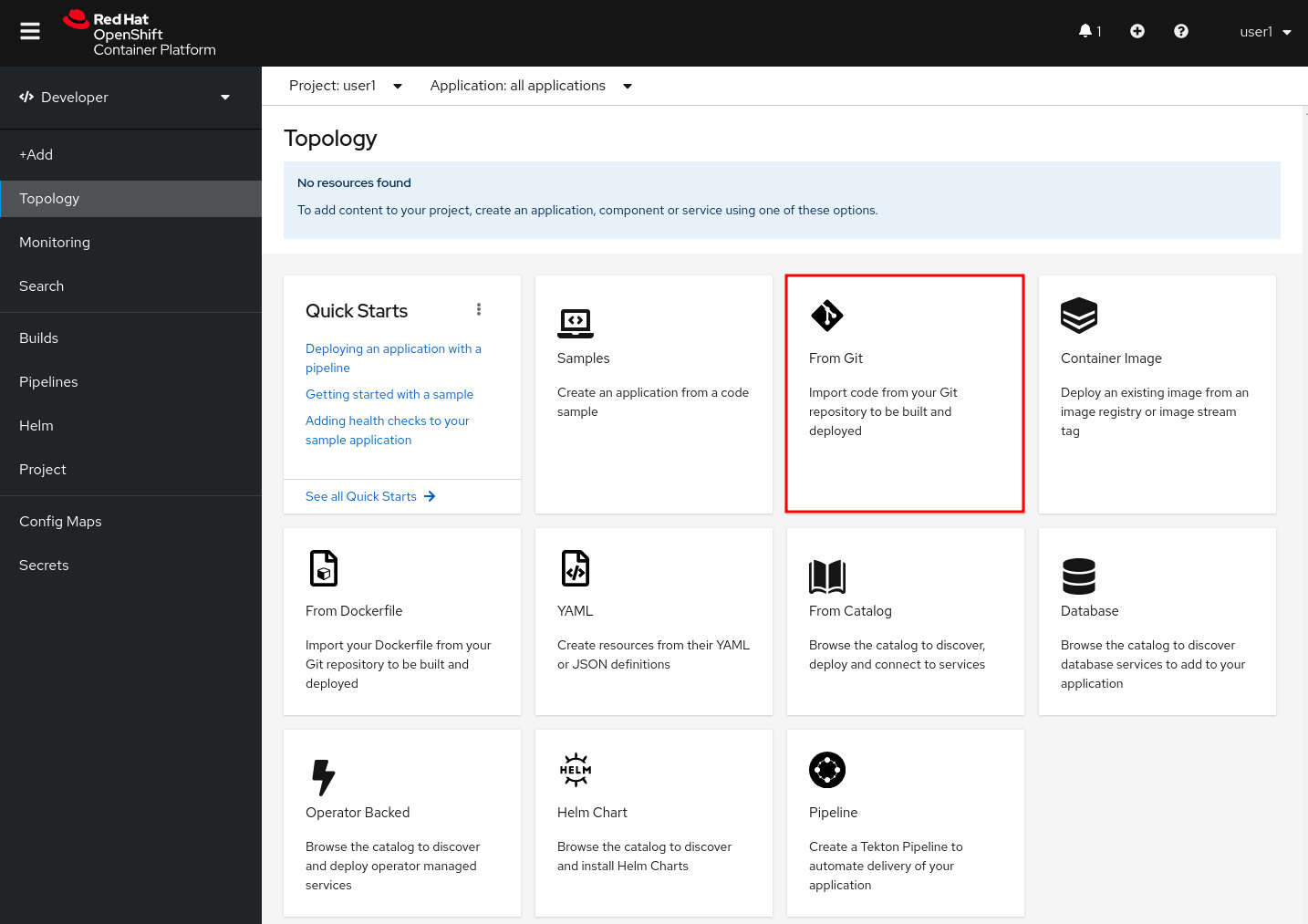
In the Developer Perspective, click +Add in the left navigation and then choose "From Git.

The Import from Git workflow will guide you through the process of deploying your app based on a few selections.
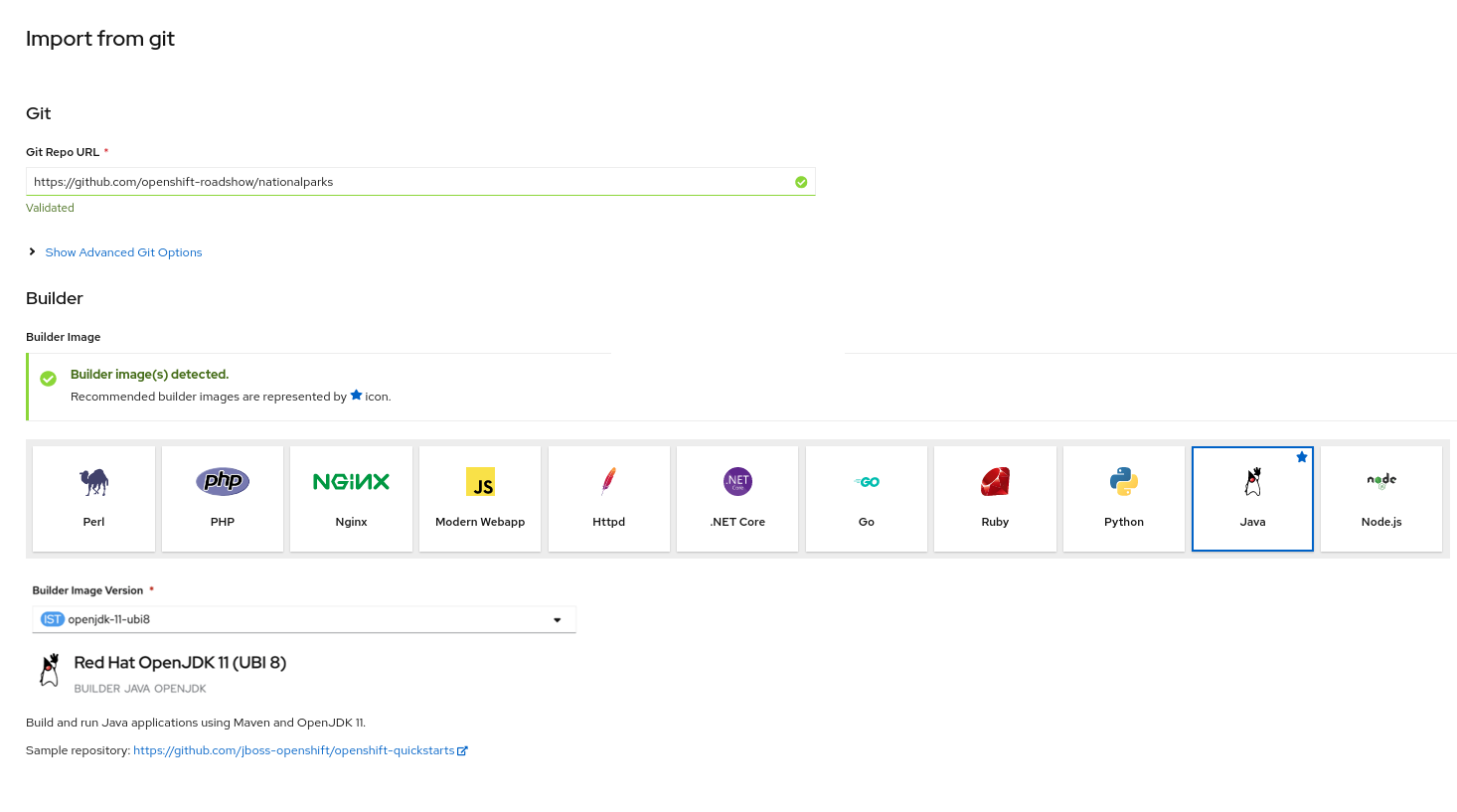
Enter the following for Git Repo URL:
https://github.com/openshift-roadshow/nationalparks.gitOpenShift will automatically guess the Git server type and the programming language used by the source code. Verify that Java has been selected as your Builder Image, and be sure to select version openjdk-11-ubi8 to have OpenJDK 11.

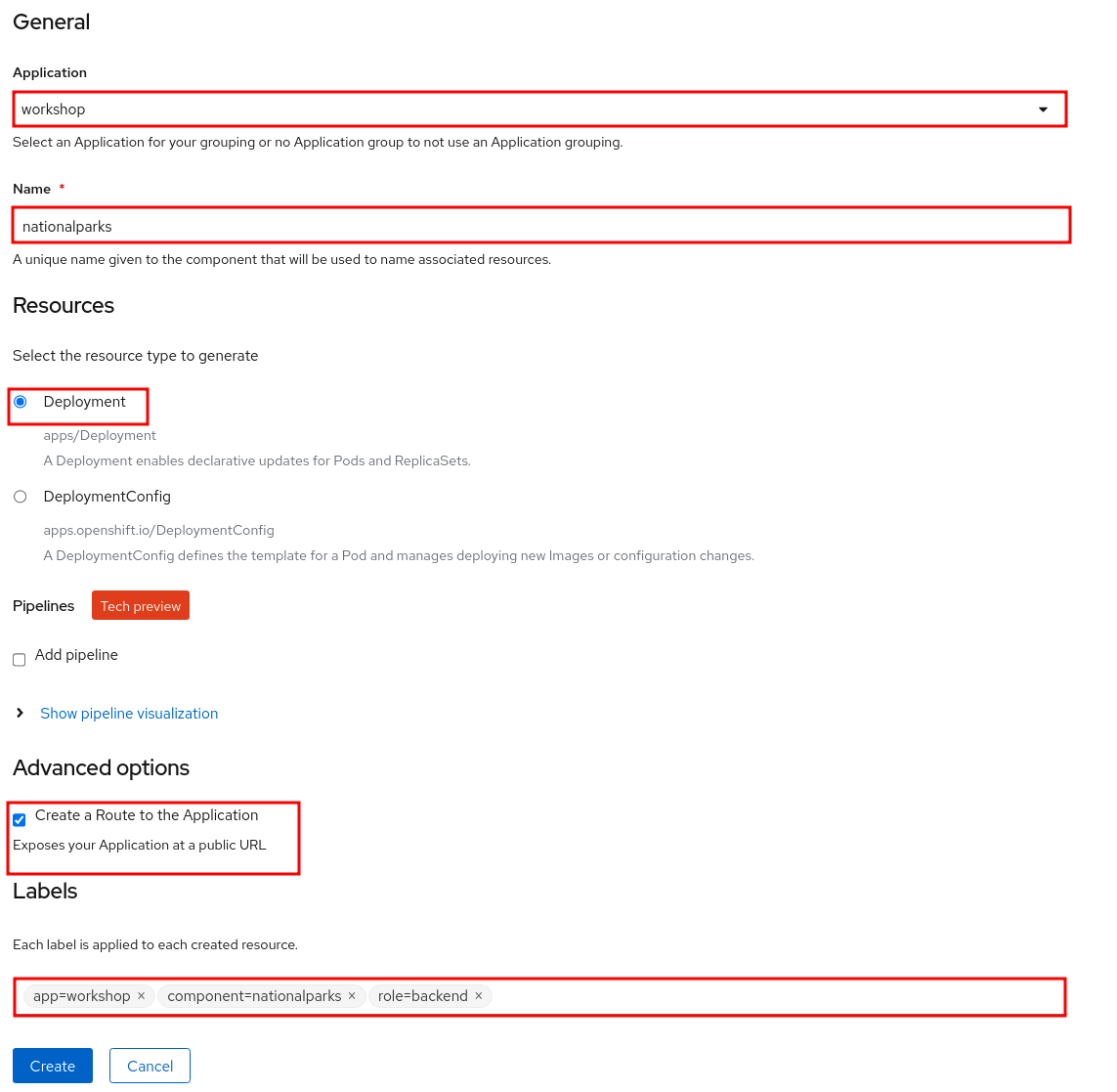
Scroll down to the General section. Select:
-
Application Name : workshop
-
Name : nationalparks
In Resources section, select Deployment.
Under Advanced Options, ensure Create a route to the application is checked here.
| Leave Pipeline section empty here as we will implement it in the next modules |
Expand the Labels section and add 3 labels.
The name of the Application group:
app=workshopNext the name of this deployment.
component=nationalparksAnd finally, the role this component plays in the overall application.
role=backend
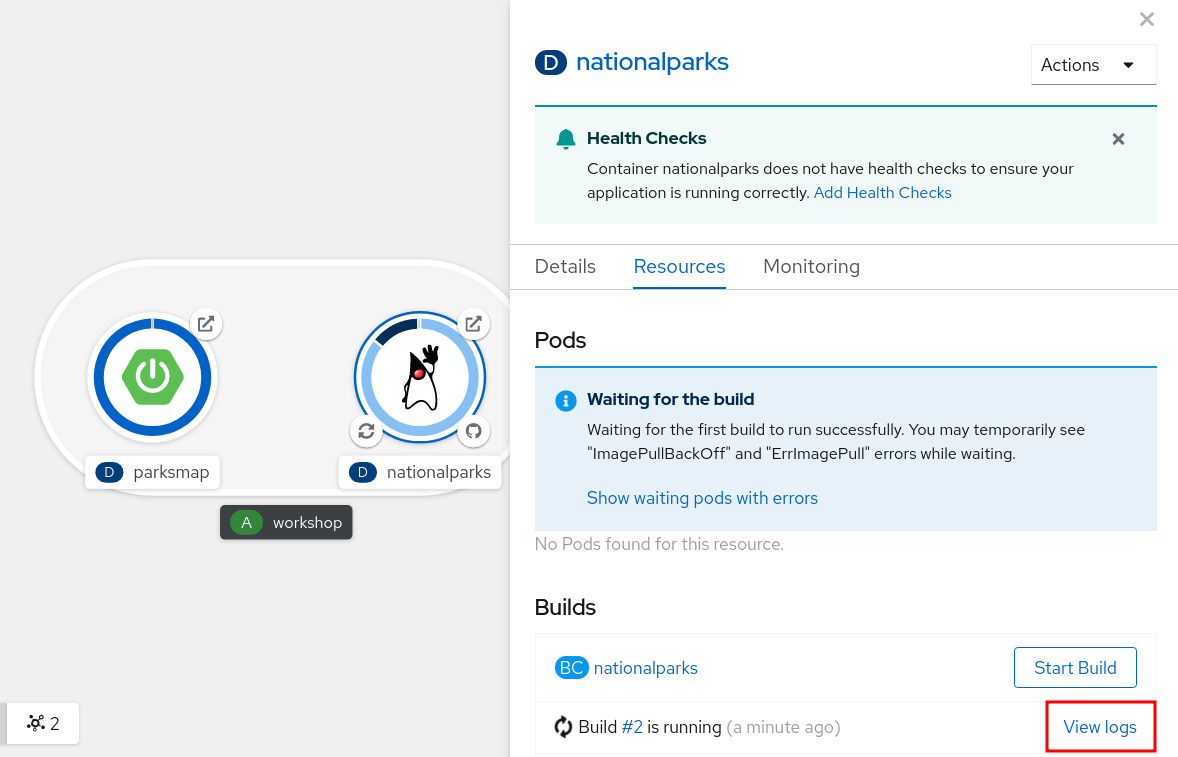
To see the build logs, in Topology view, click the nationalparks entry, then click on View Logs in the Builds section of the Resources tab.

This is a Java-based application that uses Maven as the build and dependency system. For this reason, the initial build will take a few minutes as Maven downloads all of the dependencies needed for the application. You can see all of this happening in real time!
From the command line, you can also see the Builds:
oc get buildsYou’ll see output like:
NAME TYPE FROM STATUS STARTED DURATION
nationalparks-1 Source Git@b052ae6 Running About a minute ago 1m2sYou can also view the build logs with the following command:
oc logs -f builds/nationalparks-1After the build has completed and successfully:
-
The S2I process will push the resulting image to the internal OpenShift registry
-
The Deployment (D) will detect that the image has changed, and this will cause a new deployment to happen.
-
A ReplicaSet (RS) will be spawned for this new deployment.
-
The RS will detect no Pods are running and will cause one to be deployed, as our default replica count is just 1.
In the end, when issuing the oc get pods command, you will see that the build Pod
has finished (exited) and that an application Pod is in a ready and running state:
NAME READY STATUS RESTARTS AGE
nationalparks-1-tkid3 1/1 Running 3 2m
nationalparks-1-build 0/1 Completed 0 3m
parksmap-57df75c46d-xltcs 1/1 Running 0 2hIf you look again at the web console, you will notice that, when you create the application this way, OpenShift also creates a Route for you. You can see the URL in the web console, or via the command line:
oc get routesWhere you should see something like the following:
NAME HOST/PORT PATH SERVICES PORT TERMINATION WILDCARD
nationalparks nationalparks-%PROJECT%.%CLUSTER_SUBDOMAIN% nationalparks 8080-tcp
parksmap parksmap-%PROJECT%.%CLUSTER_SUBDOMAIN% parksmap 8080-tcp edge noneIn the above example, the URL is:
http://nationalparks-%PROJECT%.%CLUSTER_SUBDOMAIN%Since this is a backend application, it doesn’t actually have a web interface.
However, it can still be used with a browser. All backends that work with the parksmap
frontend are required to implement a /ws/info/ endpoint. To test, visit this URL in your browser:
| If the Pod is Running and the application is not available, please wait a few seconds and refresh the page, since we haven’t configured yet Health Checks for that. |
You will see a simple JSON string:
{"id":"nationalparks","displayName":"National Parks","center":{"latitude":"47.039304","longitude":"14.505178"},"zoom":4}Earlier we said:
This is a Java Spring Boot application that performs 2D geo-spatial queries
against a MongoDB databaseBut we don’t have a database. Yet.